Google Pay
Project Overview
When Google Pay (then Android Pay) was released, not many consumers were comfortable using their phones to pay. Google was needed an intuitive site to introduce
Role
Product Design Lead
Client
Project Overview
When Google Pay (then Android Pay) was released, not many consumers were comfortable using their phones to pay. Google was needed an intuitive site to introduce
Role
Product Design Lead
Client
Project Overview
When Google Pay (then Android Pay) was released, not many consumers were comfortable using their phones to pay. Google was needed an intuitive site to introduce
Role
Product Design Lead
Client
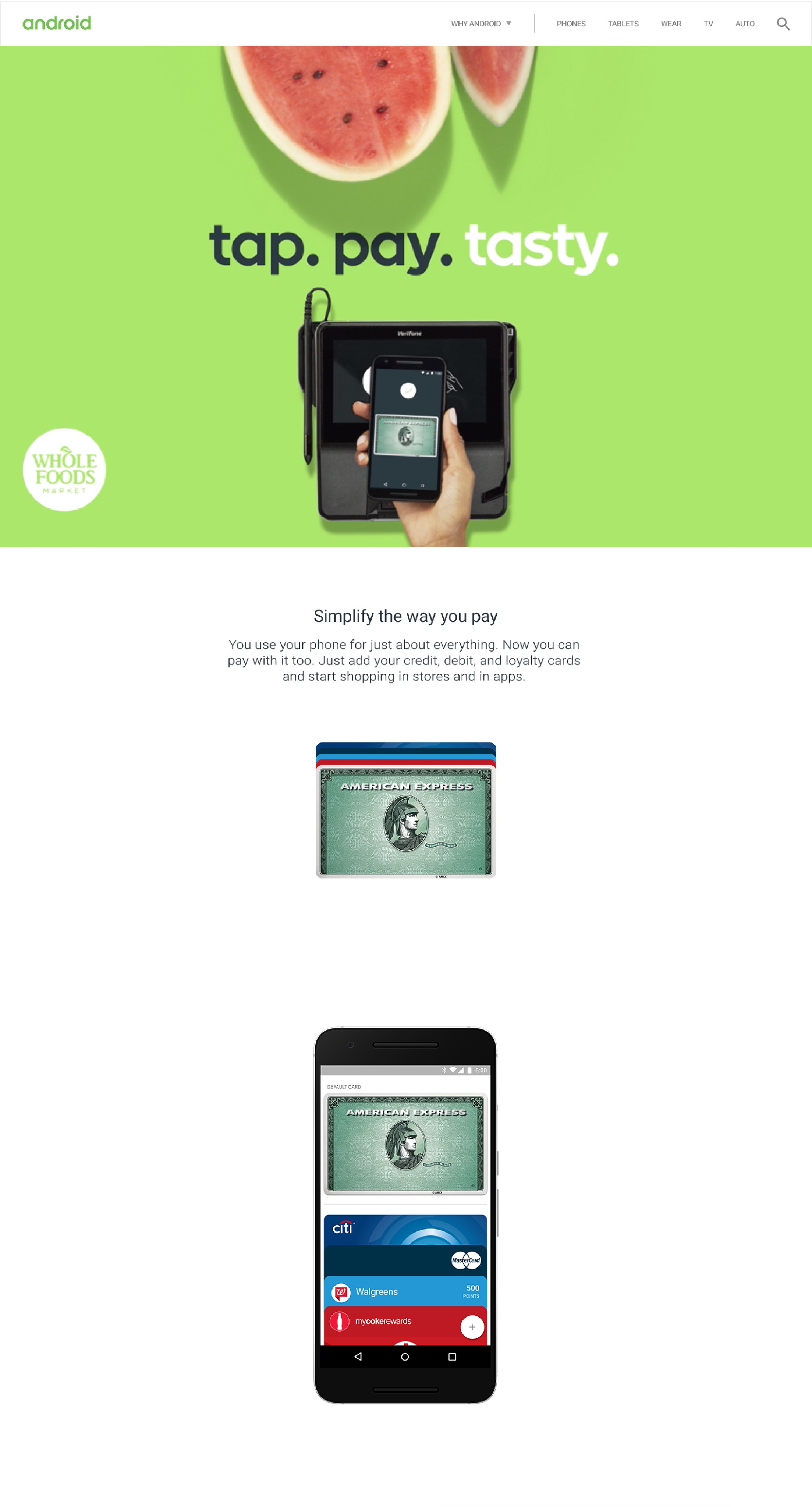
Introducing the magic of Google Pay
I developed the concept and design for the hero video which was to show the instantaneous and magical effect of Google Pay. Just Tap and your items appear. I helped direct the shoot and did the editing as well.
Introducing the magic of Google Pay
I developed the concept and design for the hero video which was to show the instantaneous and magical effect of Google Pay. Just Tap and your items appear. I helped direct the shoot and did the editing as well.
Introducing the magic of Google Pay
I developed the concept and design for the hero video which was to show the instantaneous and magical effect of Google Pay. Just Tap and your items appear. I helped direct the shoot and did the editing as well.
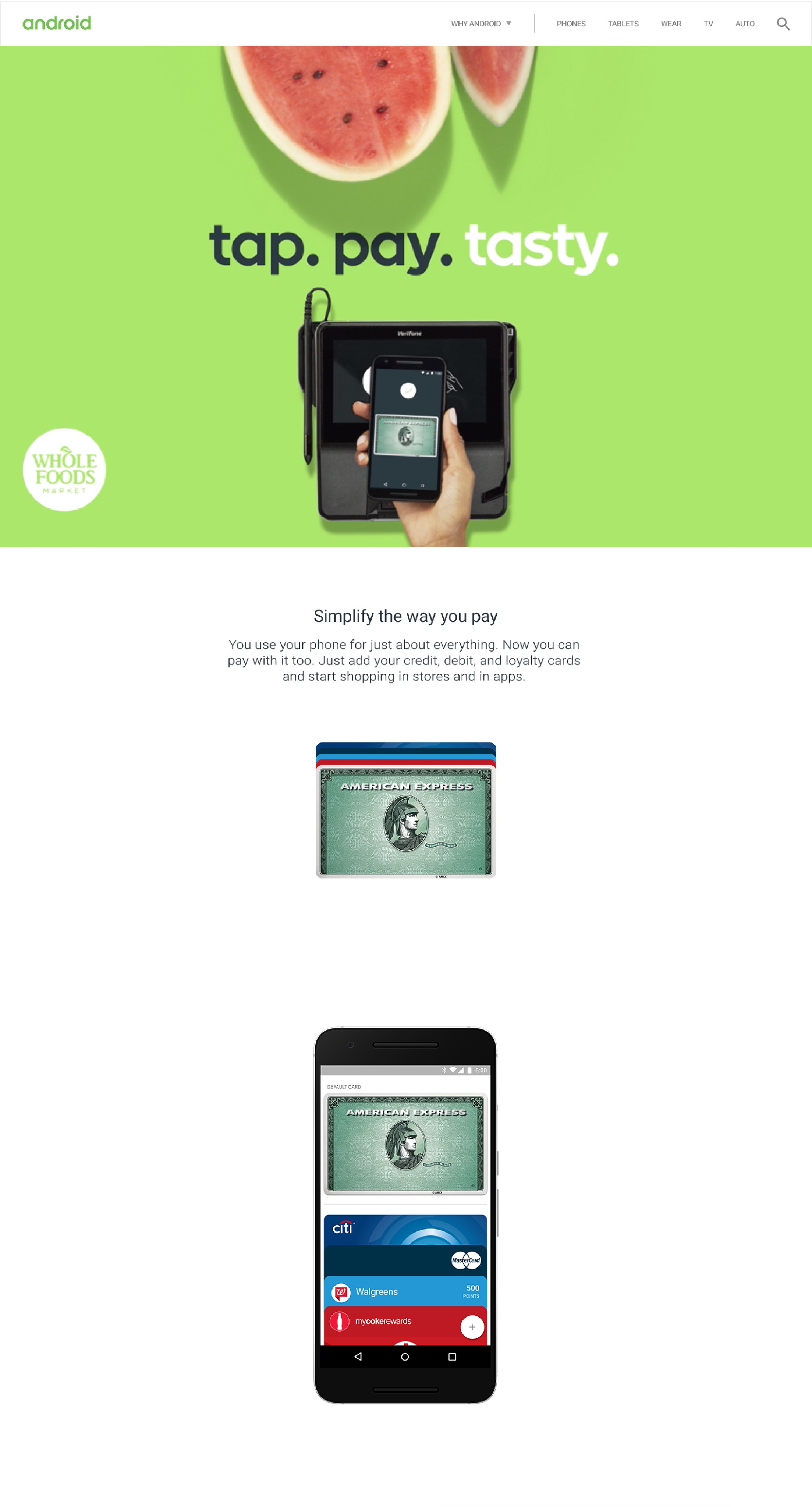
Leading the eye
This Card Animation continues the magical experience, leading the user down the page and into the Google Pay experience. Animated / prototyped in Principle.
Leading the eye
This Card Animation continues the magical experience, leading the user down the page and into the Google Pay experience. Animated / prototyped in Principle.
Leading the eye
This Card Animation continues the magical experience, leading the user down the page and into the Google Pay experience. Animated / prototyped in Principle.
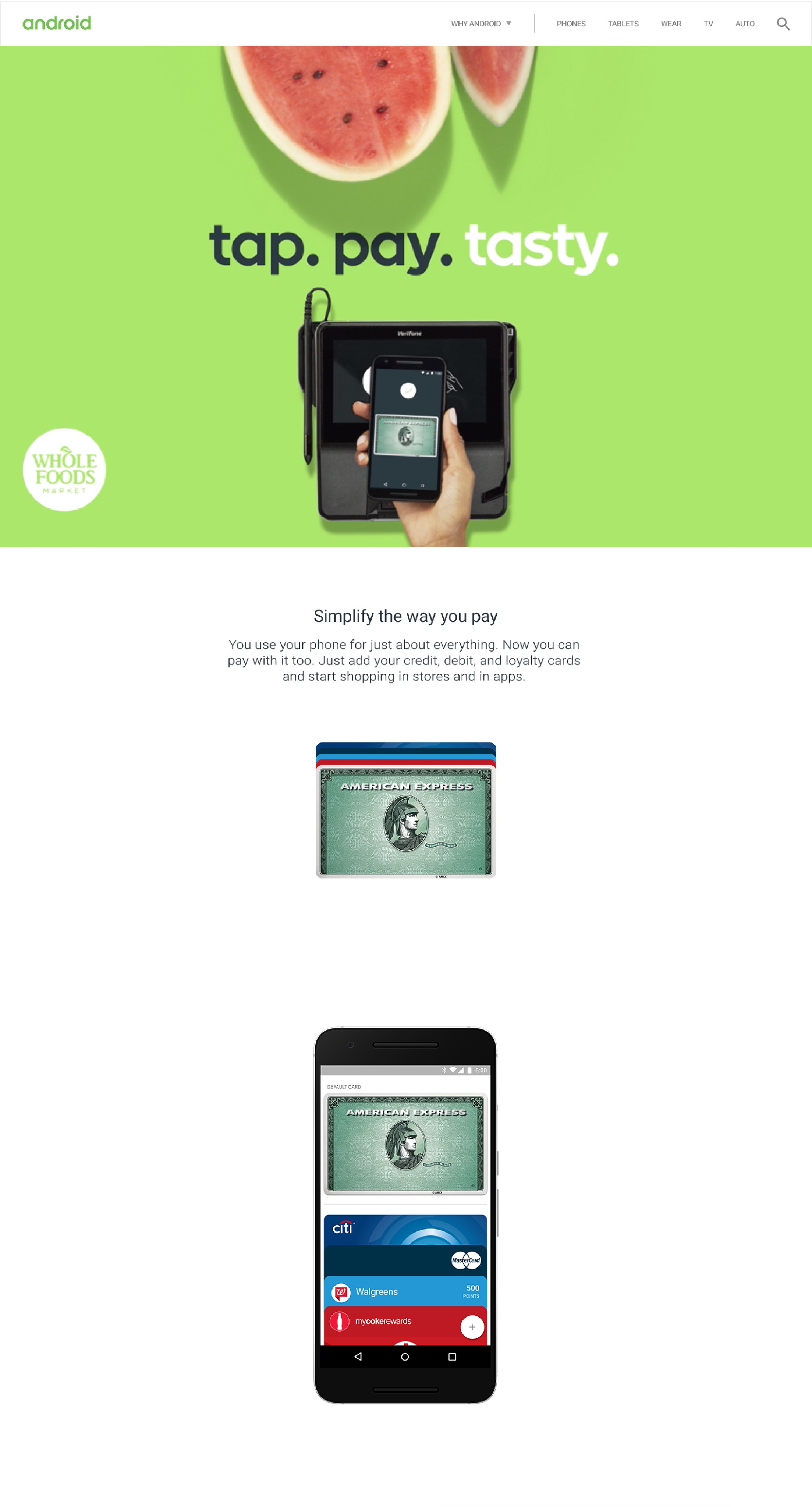
Intentional Interaction
Additional Page Animations driven by the user scrolling—designed to replicate the feeling of using Google Pay. Scroll-driven Card Animation. Animated / prototyped in Principle.
Intentional Interaction
Additional Page Animations driven by the user scrolling—designed to replicate the feeling of using Google Pay. Scroll-driven Card Animation. Animated / prototyped in Principle.
Intentional Interaction
Additional Page Animations driven by the user scrolling—designed to replicate the feeling of using Google Pay. Scroll-driven Card Animation. Animated / prototyped in Principle.



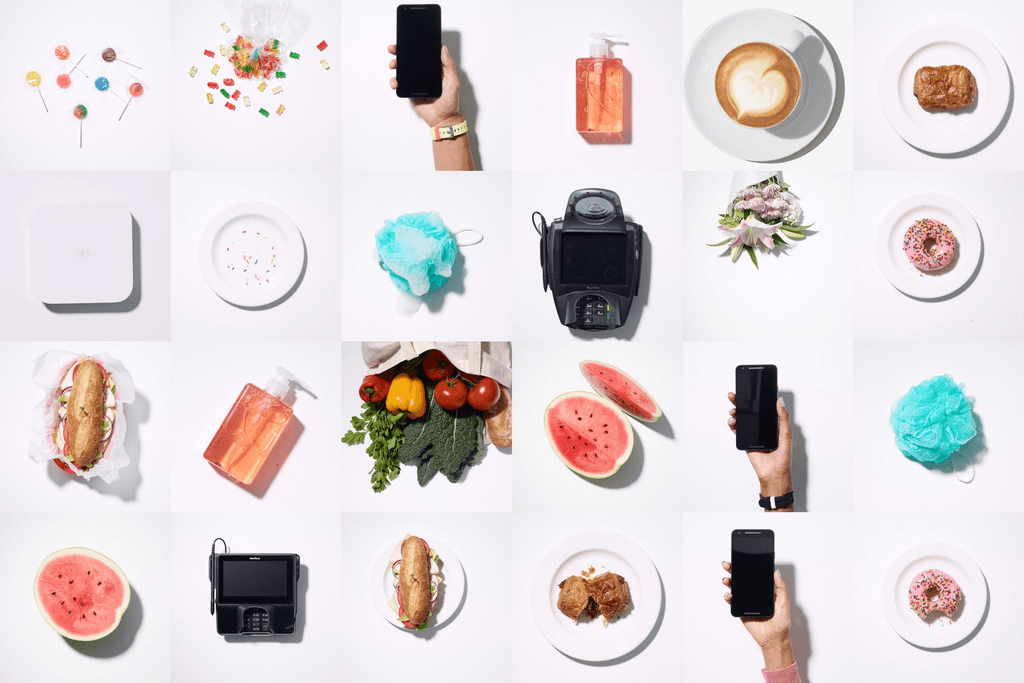
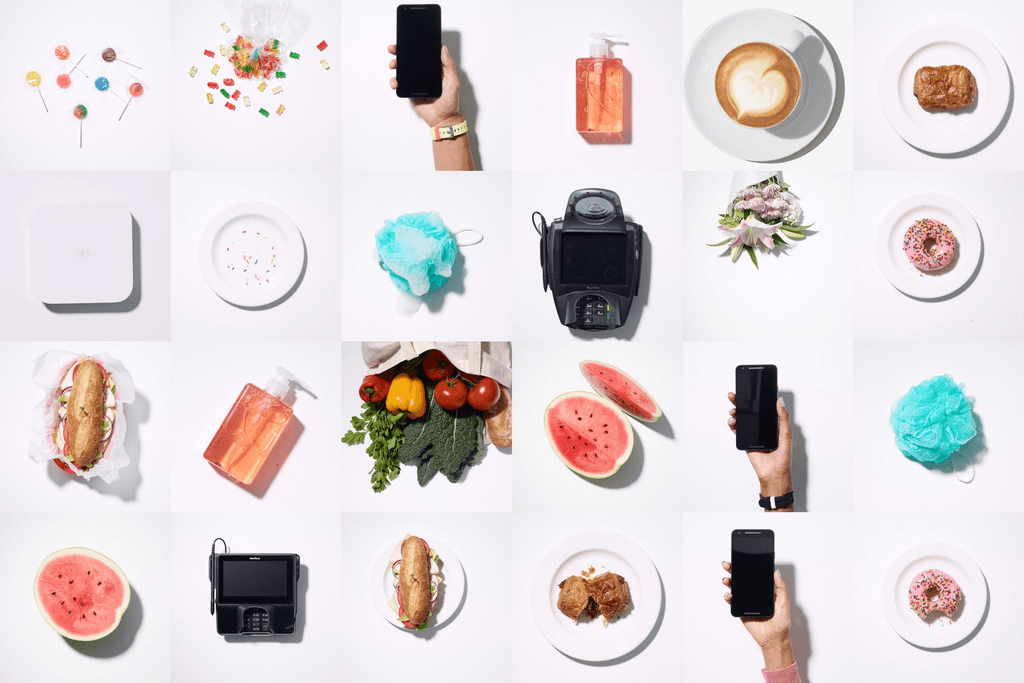
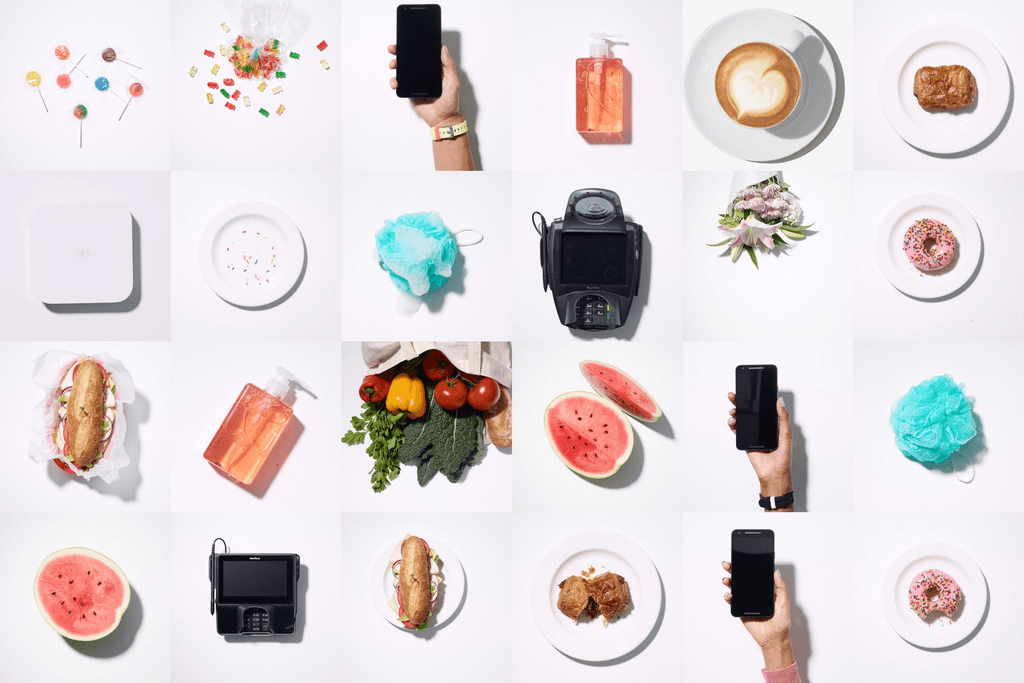
Behind the scenes
Various images from the Hero Video
Behind the scenes
Various images from the Hero Video
Behind the scenes
Various images from the Hero Video
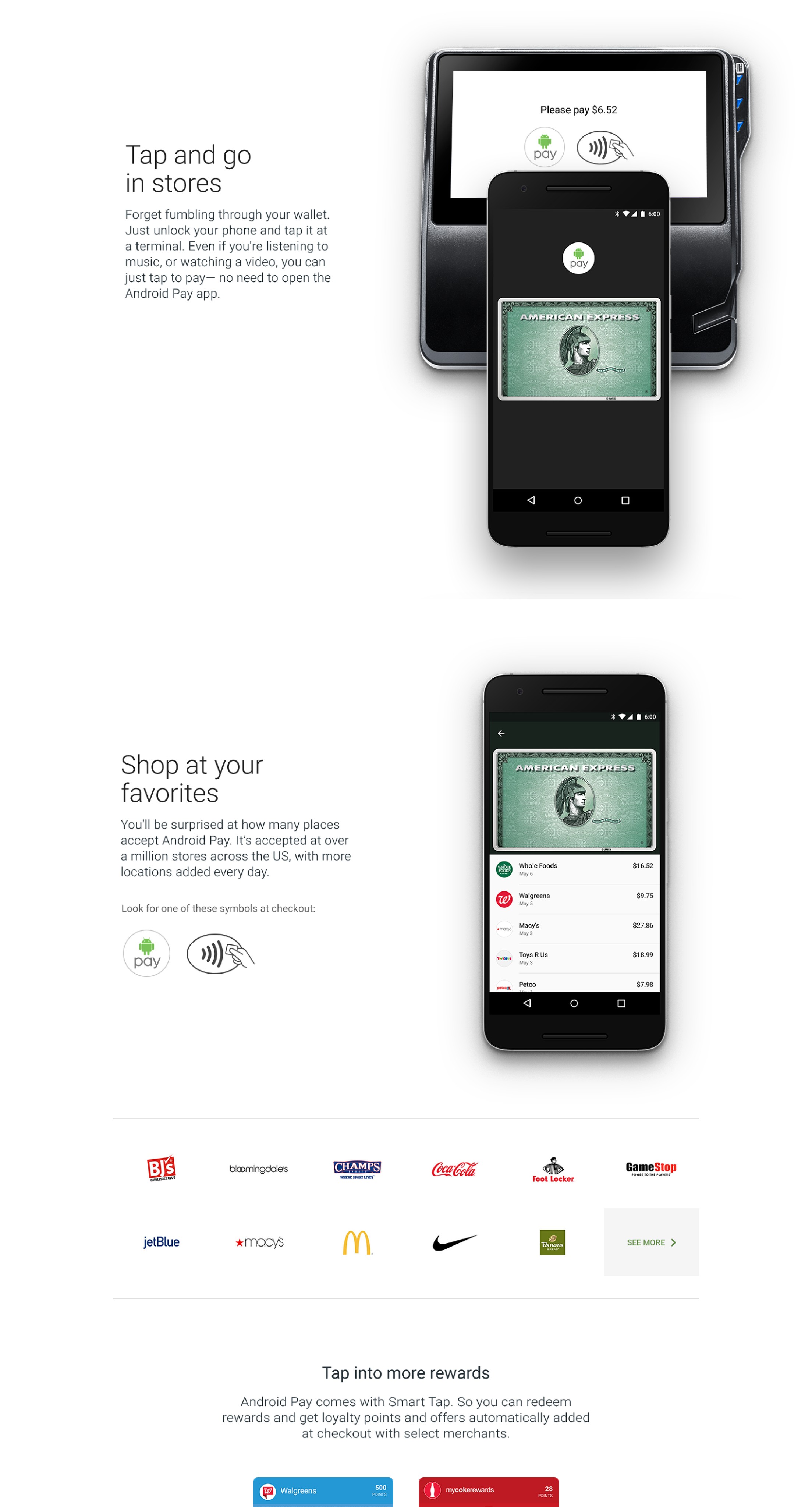
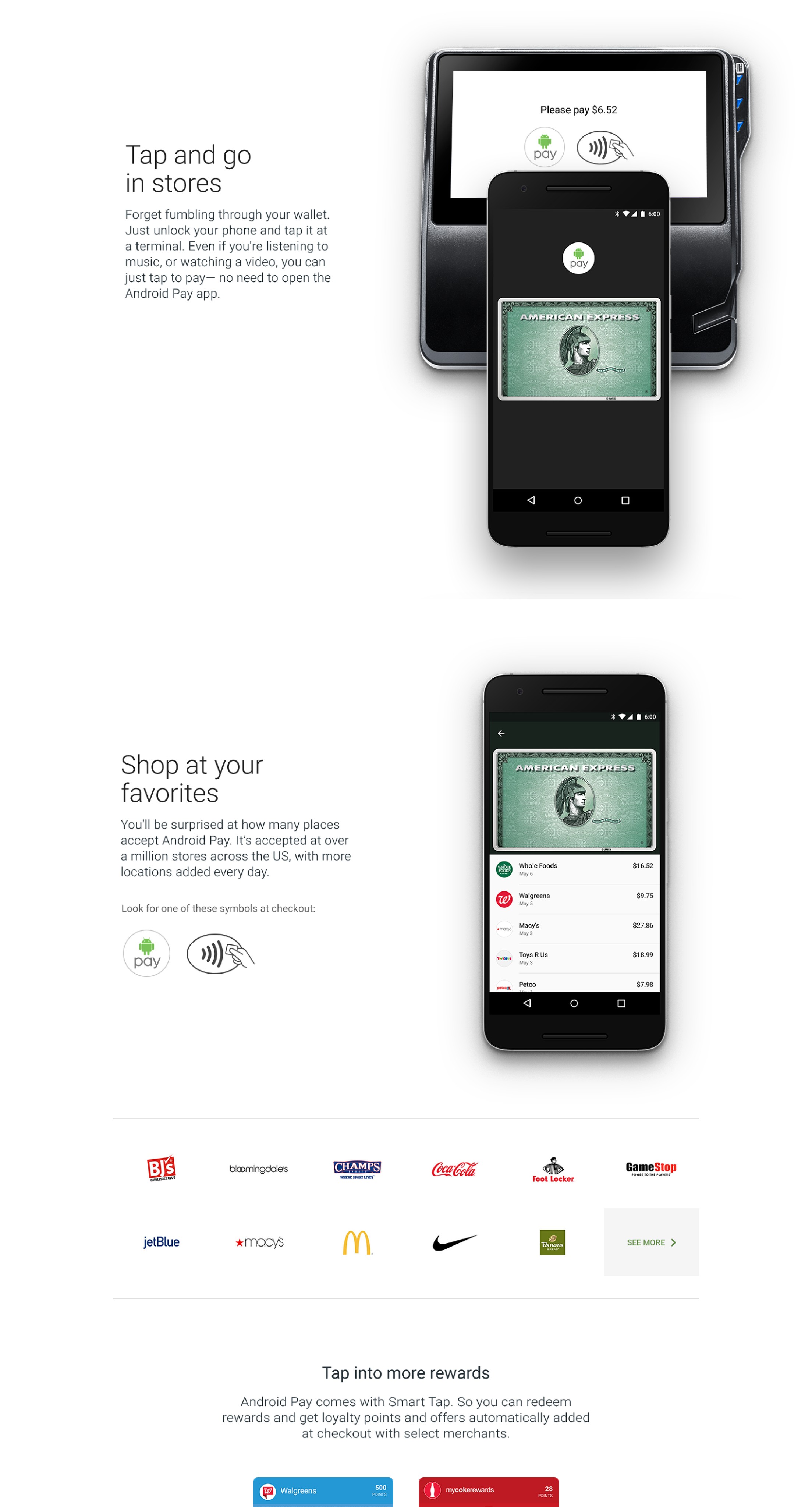
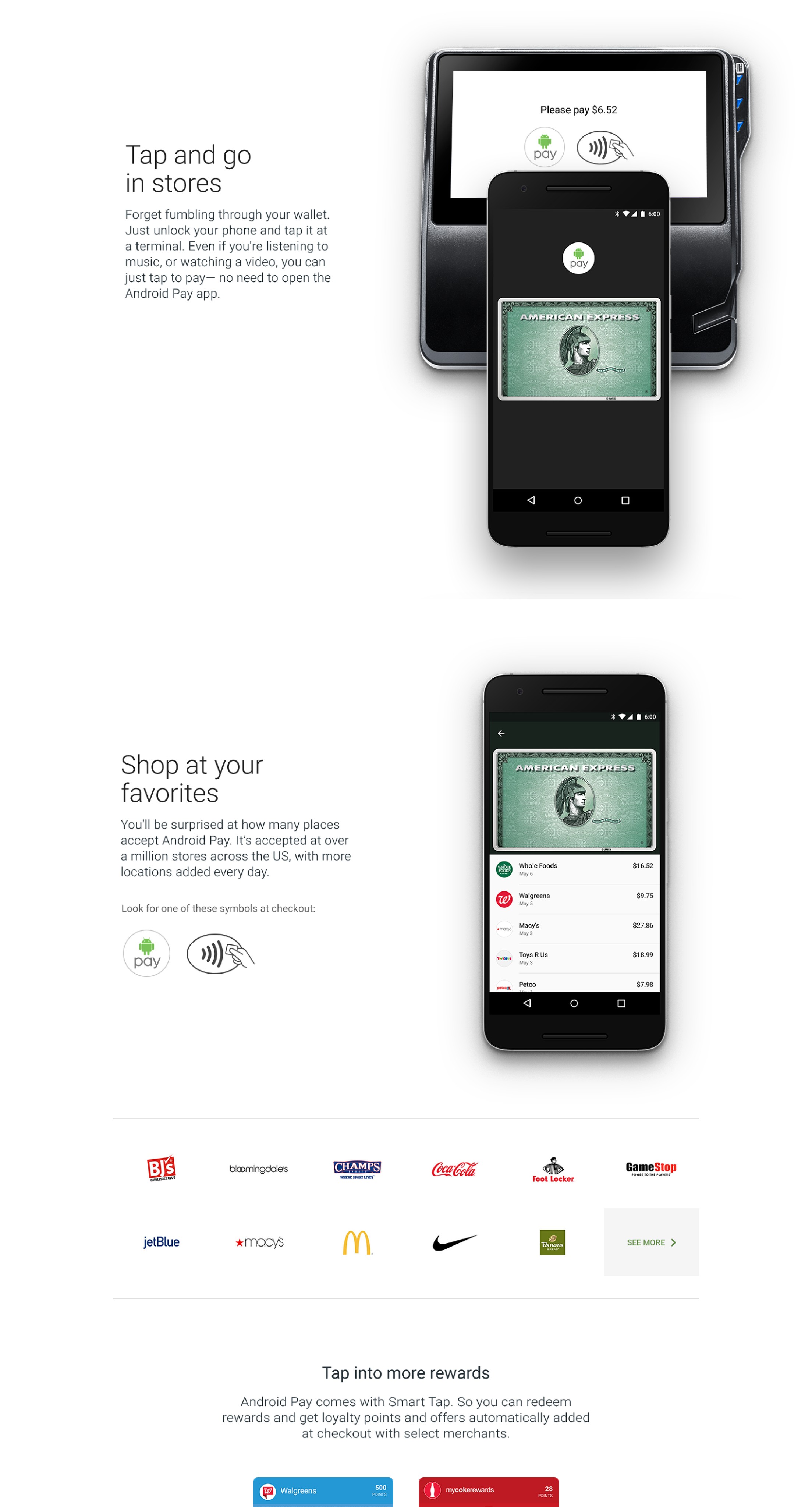
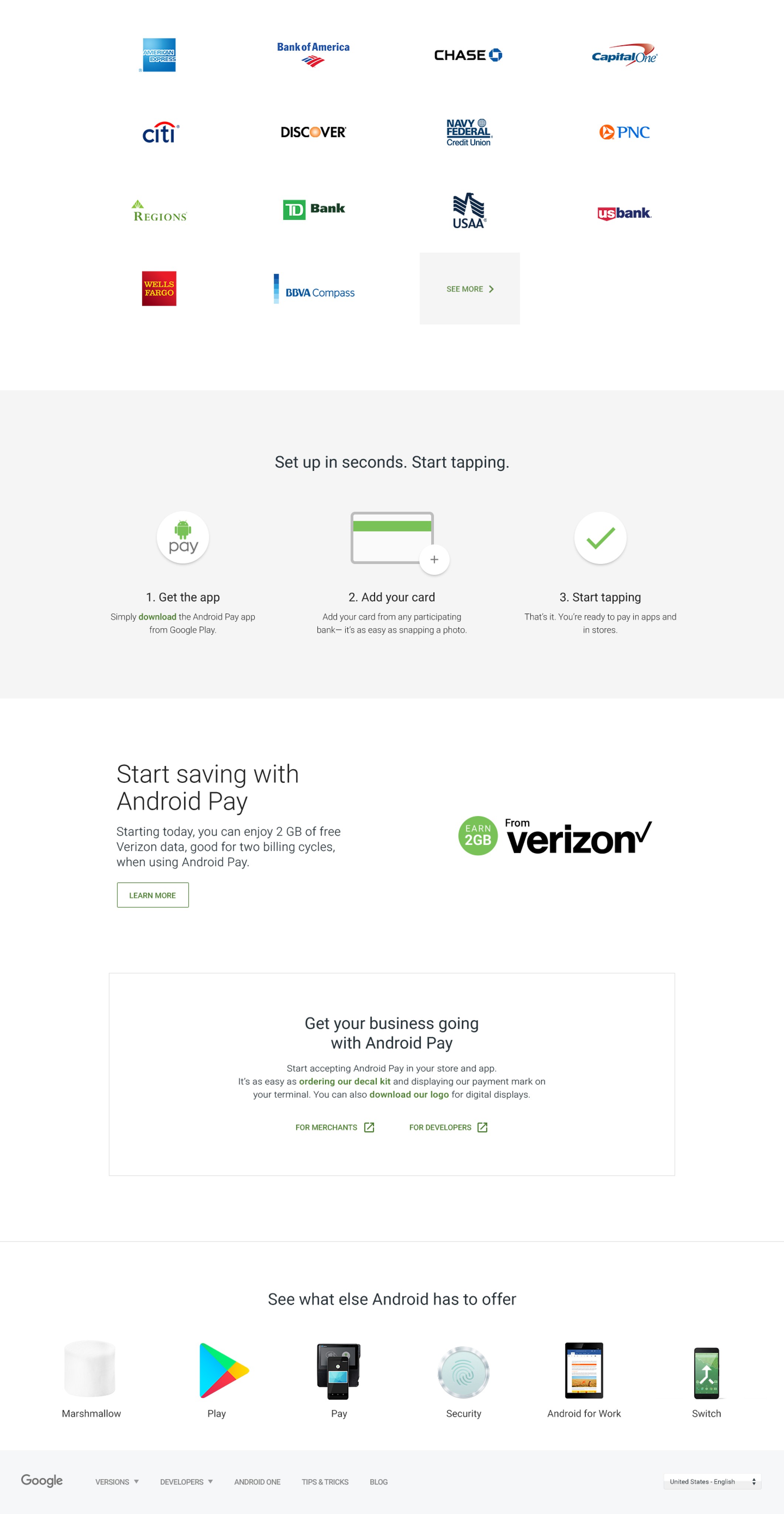
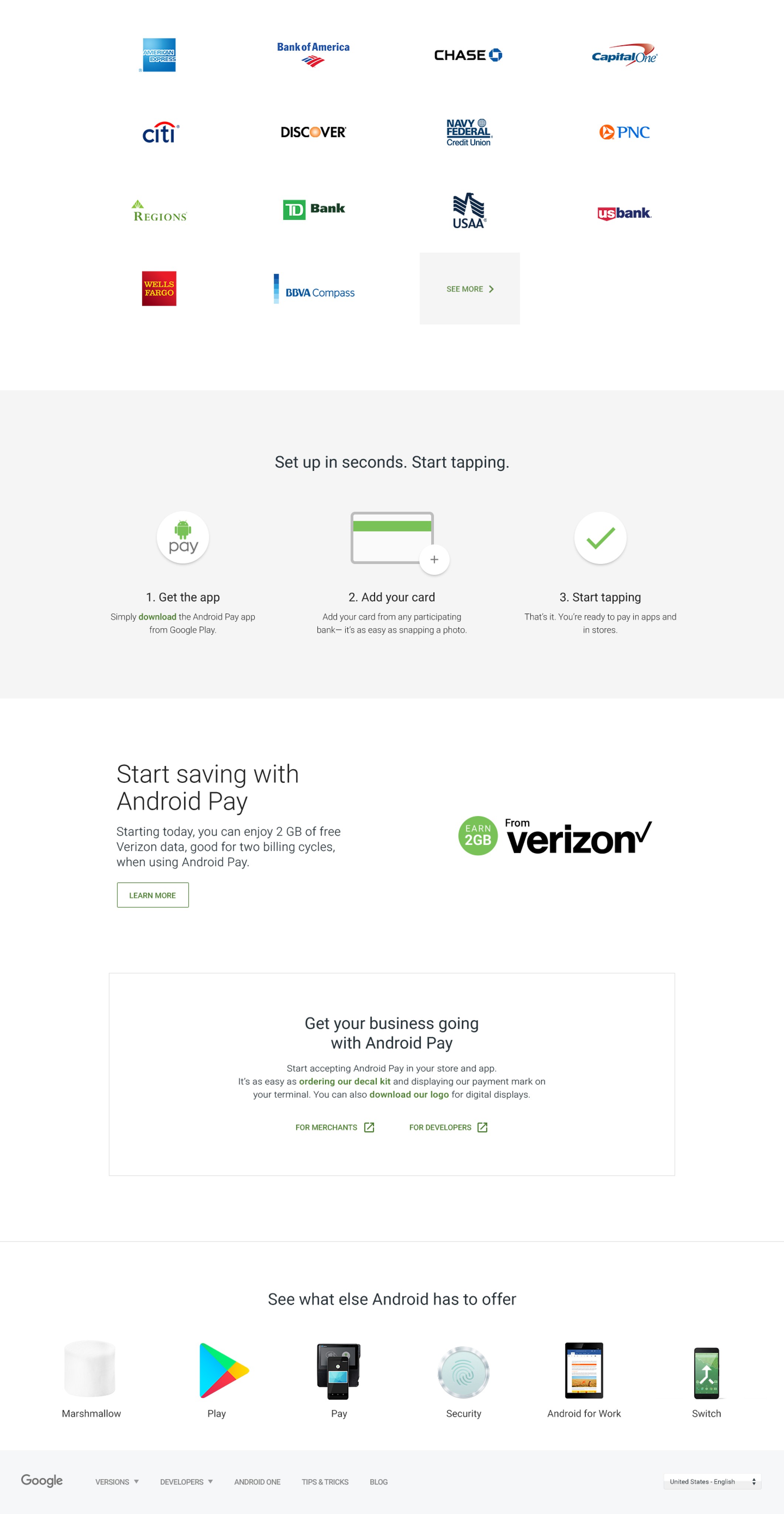
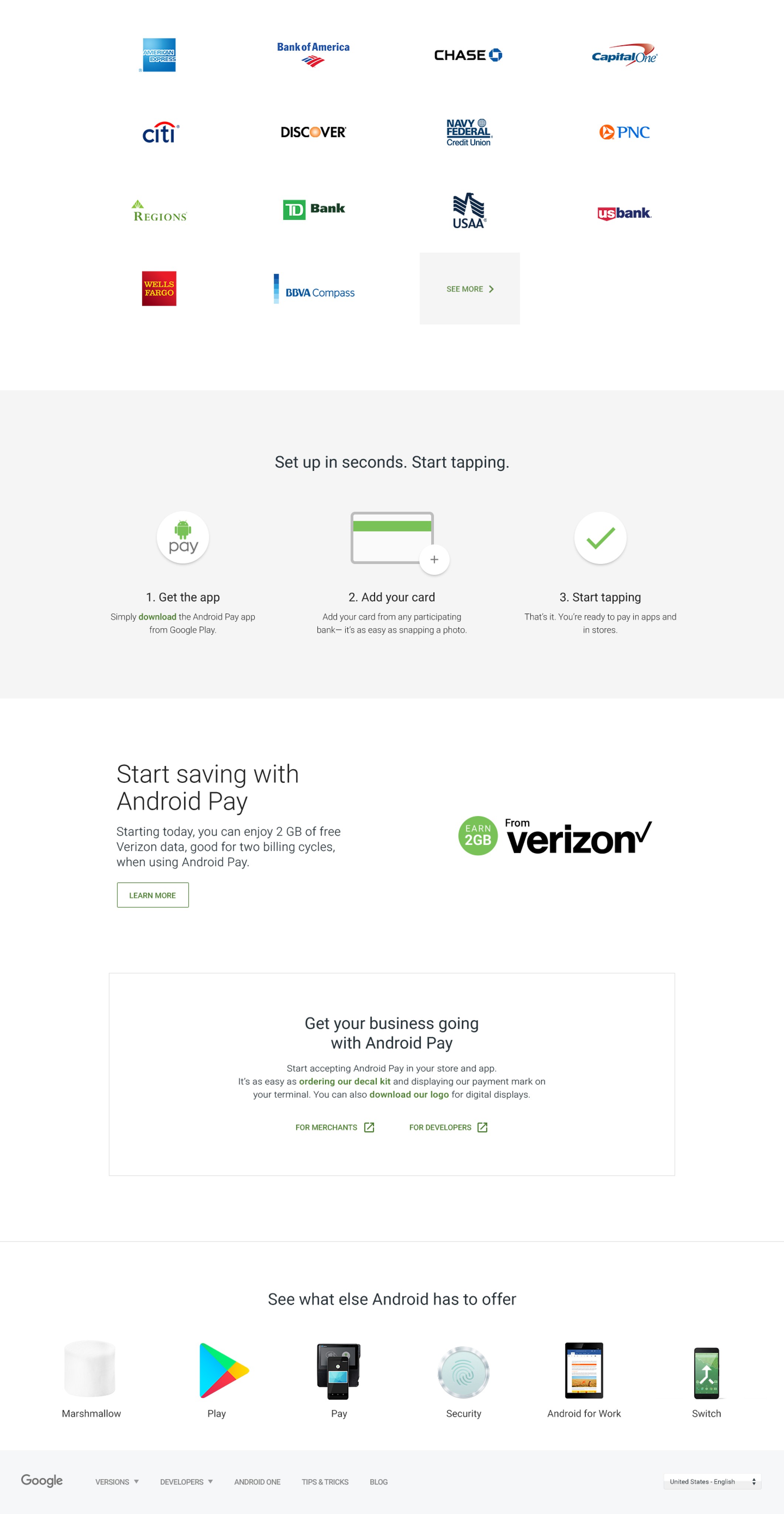
Full Static Website Layout